Markets reward speed. Technology products live or die based on how quickly teams can validate ideas, adapt to feedback, and ship working solutions. WaveMaker's rapid application development platform eliminates the bottlenecks that typically delay market entry and destroy deadlines.

Traditional development cycles kill market opportunities. By the time most companies finish building their applications, market conditions have changed, competitors have moved in, or customer needs have evolved.
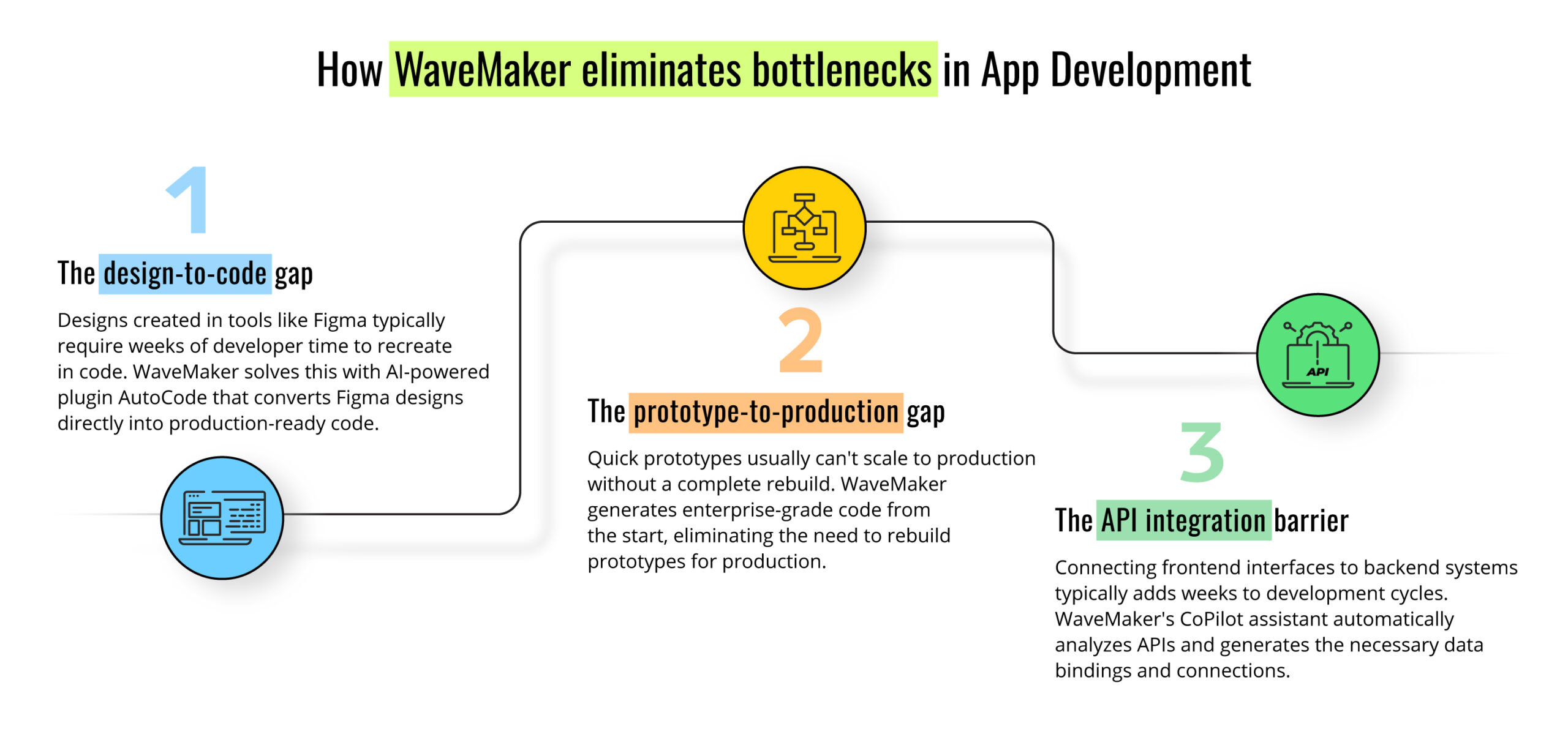
WaveMaker’s platform addresses this fundamental challenge by eliminating the three biggest bottlenecks in application development:
These bottlenecks slow development and fundamentally undermine the value of rapid prototyping.
When prototypes require complete rebuilding for production, organizations gain little advantage from rapid initial development.
When interfaces can’t connect to real data sources, prototypes fail to validate critical functionality.
When design implementations require extensive manual coding, initial speed quickly gives way to implementation delays.
WaveMaker’s approach centers on three interconnected technologies:
WaveMaker AutoCode converts Figma designs directly into production-ready code. Unlike simple code generators that produce static templates, AutoCode creates fully functional components that maintain design fidelity while following proper architectural patterns.
The technology works by analyzing Figma designs and identifying key components, layouts, and interaction patterns. It then generates Angular code (or React Native for mobile applications) that implements these elements according to enterprise standards. The resulting code isn’t just visually accurate—it’s structured for maintainability, scalability, and integration with backend systems.
WaveMaker’s UI Kit provides a comprehensive component library that works across both design tools (Figma) and development environments. This shared component library ensures consistency while accelerating both design and development.
Based on Material 3 design principles, the UI Kit includes everything from basic elements like buttons and inputs to complex components like multi-step forms, data visualization tools, and navigation systems. These components are implemented consistently across design and development environments, eliminating the translation problems that typically occur between them.
CoPilot handles API integration by automatically analyzing API specifications and generating appropriate UI components with data bindings. For projects without existing APIs, it can even create backend services to match application requirements.
This AI-powered assistant understands the relationship between data structures and user interface patterns, automatically recommending appropriate components for specific data types and operations. It generates the necessary code to connect frontend components with backend services, handling data transformation, validation, and state management according to best practices.
The results are compelling: 67% faster development, 75% lower maintenance costs, and 80% less coding compared to traditional methods.

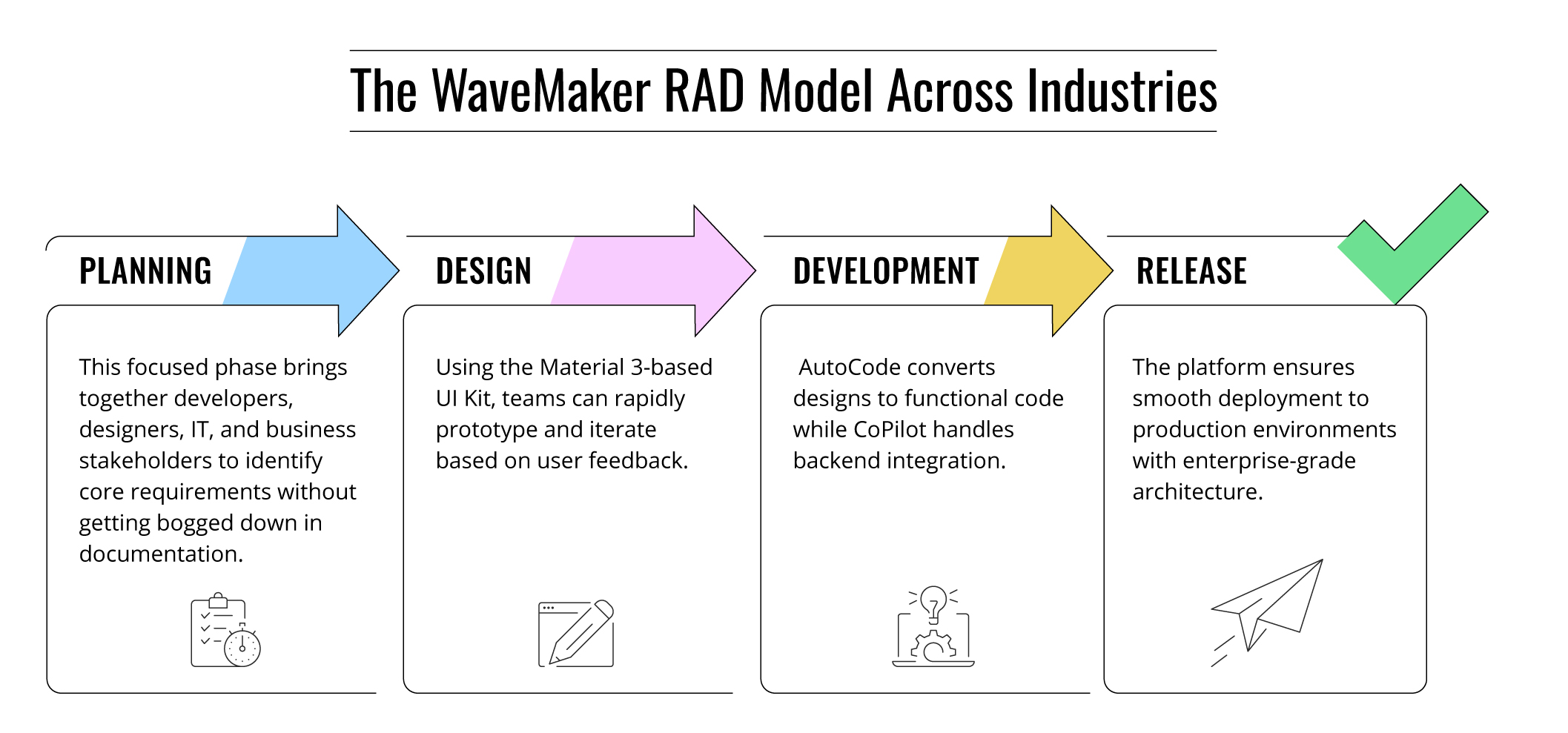
WaveMaker’s four-phase Rapid Application Development model is specifically tailored to address market entry challenges across different industries:
This model transforms market entry from a high-risk proposition dependent on upfront assumptions to an iterative process that adapts based on real market feedback – essential for successfully navigating unfamiliar territory.
WaveMaker’s platform removes traditional barriers to market entry while delivering strategic business benefits:
From Tactical Obstacles to Strategic Advantages
| Traditional Barrier | WaveMaker Solution | Strategic Outcome |
|---|---|---|
| Sequential Market Approach | Parallel development with 80% less coding |
Concurrent Market Testing: Test multiple approaches simultaneously, identifying winners before full investment |
| Integration Complexity | CoPilot’s API handling and generation |
Accelerated Insights: Applications work with real data from day one, providing accurate market intelligence |
| Experience Inconsistency | Component-based approach with design system | Brand Coherence: Maintain consistent experiences across markets while allowing necessary regional adaptations |
| Resource Limitations | Minimal coding requirements through automation | Portfolio Expansion: Support multiple market initiatives with existing teams rather than hiring for each new opportunity |
| Extended Feedback Cycles | Rapid iteration capability | Learning Advantage: Adapt quickly to market surprises rather than remaining committed to incorrect assumptions |

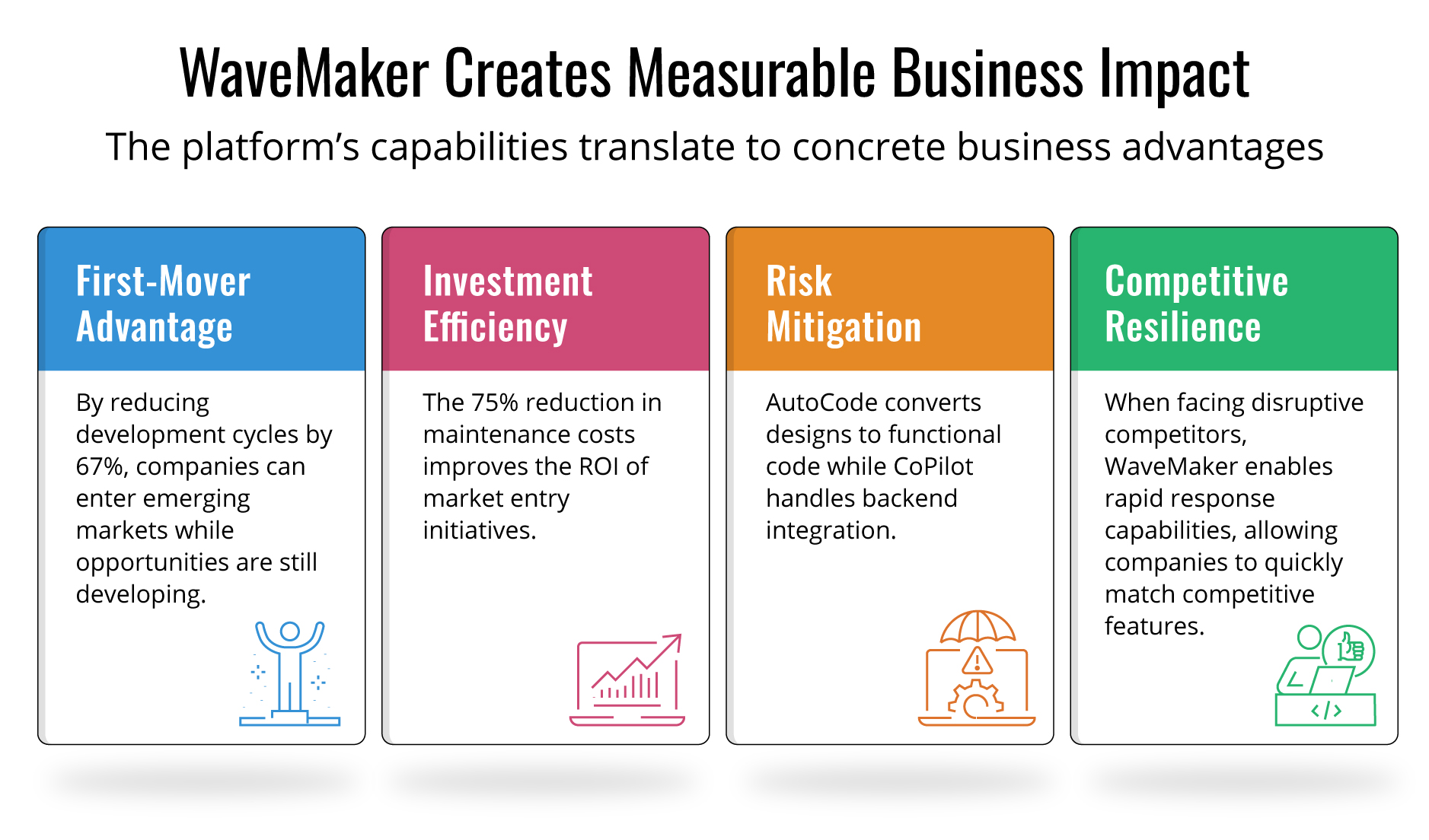
First-Mover Advantage: By reducing development cycles by 67%, companies can enter emerging markets while opportunities are still developing. This timing advantage often determines which brands become category leaders and which remain followers.
Investment Efficiency: The 75% reduction in maintenance costs improves the ROI of market entry initiatives, allowing companies to pursue opportunities that would otherwise fall below profitability thresholds or extend their reach across more markets with the same budget.
Risk Mitigation: Rather than committing fully to market assumptions, companies can deploy functional applications to gather actual usage data, making investment decisions based on demonstrated customer behavior rather than theoretical models.
Competitive Resilience: When facing disruptive competitors, WaveMaker enables rapid response capabilities, allowing companies to quickly match competitive features while developing their own differentiators.
Organizations looking to leverage WaveMaker for market expansion should follow these steps:
WaveMaker’s RAD platform fundamentally changes what’s possible in terms of market responsiveness. By delivering on the promise of rapid prototyping without sacrificing production quality, it enables organizations to pursue opportunities that would otherwise be technically unfeasible or economically impractical.
For businesses competing in rapidly evolving markets, WaveMaker provides more than development acceleration—it delivers the ability to transform market strategy from plan-based execution to adaptive response. This capability represents a fundamental shift from treating technology as a constraint on market strategy to leveraging it as a catalyst for market expansion.
WaveMaker Studio is making waves with the new React Native code generation engine. Now web devs can create beautiful cross-platform mobile apps fast, using the skills they already have in their toolbelt, and our intuitive drag-and-drop visual builder. Developers can now produce native-style apps for iOS and Android without the overheads of learning Swift, Kotlin, or a new mobile framework.
With WaveMaker Studio for React Native, anyone with a background in web-based JavaScript can get started with developing mobile native-style apps, fast!
“React Native is used by over 20 thousand apps on the Google Play Store and 14% of the top apps” - AppBrain
React Native might be developed by Meta, but the software framework is free and open source, so anyone can adapt and use the framework in their apps - for iOS, Android, Meta Quest, and Desktop. React Native is an evolutionary product, developed by Meta engineers plus contributors from outside the business, for maximum usability. You’ll find React Native in some of the world’s most-used apps, from Microsoft Teams to Amazon Shopping, Shopify, Bloomberg, Coinbase, Discord, and more.
Open source is in our DNA at WaveMaker. We choose to work with open-source projects with a thriving, pervasive presence, for ultimate developer choice and opportunities - plus no extra hidden costs of ownership.
“For 64% of EMA companies, low-code is critical to success in order to make development processes more efficient and reliable.” - Shaping digital transformation with low-code platforms 2023, KPMG
The WaveMaker platform is a low-code, drag-and-drop UI builder, with visual data connectors and logic flows, and the ability to add custom code. The platform is designed to significantly reduce the time taken for developers to get apps to the production phase. By offering drag-and-drop visual components, templates, and more, building the basis of an app is on-sight, fast, and reconfigurable.
The Visual Builder
The WaveMaker Visual Builder contains drag-and-drop: branding, loading, navigation options, quick actions, featured content, buttons, text, lists, grids, pop-ups, app badge icons, user account fields, app settings, images and video, gestures, animations, status bars, and much more.
Prefabs, WaveMaker’s reusable, modular components encapsulate UI elements, logic, and functionality, for building apps super fast.
The Backend
Data models and backend services are managed by WaveMaker's visual database management tools and API integrations. App logic and use cases are created with JavaScript services, custom JS code, or WaveMaker’s built-in event-handling system.
Mobile Helper Systems
Every page in a WaveMaker app has a singleton instance, so developers can manage dynamic content loading, customize behavior, and optimize user interactions, such as swipe gestures or mobile-specific transitions. Here, devs can also handle mobile-specific events such as app lifecycle states.
The WaveMaker platform with React Native is a cloud-based self-service platform with no environmental setup needed. The platform allows real-time collaboration with inbuilt conflict resolution, backed by versionability with version control systems like Git. This makes it possible for multiple developers to work on a project at once, without the headache of clashing code changes.
With WaveMaker, you can use the JavaScript ecosystem for component configuration and customization within the visual builder. By customizing with JavaScript, you eliminate the need to use unfamiliar mobile languages, libraries, and frameworks.
Already working with an existing codebase? No problem. WaveMaker code can easily be connected to legacy systems and other platforms; utilize APIs to integrate components from anywhere. Found some React Native components you’d love to add to your app? WaveMaker makes it simple to integrate any React Native components with a custom built-in widget.
“Cross-platform development significantly reduces development time and costs by allowing the organization to deploy a single codebase across multiple platforms.” - Market Guide for Mobile Development Frameworks, Gartner 2024
Thanks to WaveMaker’s React Native code generation, you can now build once in the platform, then package and deploy on both iOS and Android simultaneously - without any platform-specific changes. Of course, if you want to access device-specific features, there is the option to create custom modules to do so.
WaveMaker includes integrated testing tools, plus leverages React Native DevTools for iOS and Android debugging including live and hot reloads, performance monitoring, log inspection, and more. Flipper can also be integrated for debugging custom React Native components. Generated apps can be swiftly tested on-device by generating a QR code for evaluation.
While app store requirements vary, you can expect to optimize your app for performance, generate certificates and keys, ensure all compliance objectives are met, and gather all metadata. Once ready, AppChef or the WaveMaker CLI can package the app into .ipa and .apk files, ready for upload to App Store Connect or the Google Play Console.
WaveMaker Studio for React Native rapidly speeds up the time to develop apps, reduces the barriers of entry to app building, and is completely DevOps-able and cost-effective, making cross-platform development accessible to all. Whether you want to build a beautiful prototype in a day or create a fully functional native app, WaveMaker Studio for React Native can help you achieve your goals.
If you’d like to see WaveMaker Studio for React Native in action - and how it can help you rapidly build iOS and Android apps - please get in touch for a free demo.
Authored by Praveen Kumar Cherukuru - Senior Manager, Engineering, WaveMaker, Inc.
As customer expectations for personalized, seamless, and connected experiences continue to rise, Telcos are gearing up to implement this transformation through "Experience as a Service" (XaaS).
But how effectively can telcos drive this change?
They need to transition from a product-centric approach to one that is experience-driven. Additionally, they must embrace 5G and Internet of Things (IoT) to successfully deliver Experience as a Service.
Historically, telecommunications companies (telcos) have focused on network performance, coverage, and cost efficiency while providing reliable connectivity services. However, as consumer expectations evolve and digital ecosystems expand, the emphasis has shifted to creating seamless, personalized experiences across various touchpoints. Modern customers expect telcos to deliver connectivity and also offer proactive solutions with value-added services that enhance their digital lives.
To achieve this, telcos must rethink the customer journey, transforming interactions across all touchpoints to provide a consistent and seamless experience. Leveraging AI-driven data enables telecom companies to create tailored offers, predict service disruptions, and provide real-time assistance, ultimately enhancing customer loyalty and satisfaction.
By forming partnerships with over-the-top (OTT) service providers, cloud platforms, and IoT ecosystems, telcos can position themselves as enablers of digital transformation. This evolution allows them to transcend their traditional role as mere connectivity providers and become orchestrators of comprehensive solutions. The shift from a product-centric to an experience-driven approach is no longer optional but a strategic imperative for carriers to remain competitive in the rapidly changing digital landscape.
The combination of IoT and 5G is transforming telecommunications landscape, enabling carriers to offer XaaS that goes beyond conventional connectivity. 5G provides a robust foundation for IoT-driven solutions, meeting industry-specific needs with ultra-low latency, high-speed data transfer, and massive device connectivity.
Use cases such as predictive maintenance in manufacturing, real-time patient monitoring in healthcare, and intelligent traffic management in smart cities illustrate this shift, allowing businesses to focus on outcomes rather than infrastructure.
Telecom companies are positioned as strategic partners in digital transformation by offering scalable, secure, and customizable experiences. Through 5G-powered IoT ecosystems, telecom companies can deliver end-to-end solutions that include connectivity, edge computing, and AI-driven analytics, all integrated into a cohesive, holistic experience.
Providing exceptional experiences comes with challenges such as maintaining brand consistency across touchpoints, ensuring data protection and compliance, and integrating with legacy systems. To overcome these, businesses can leverage low-code platforms for agility, cloud-native designs for scalability, and AI-driven automation for efficiency. By creating a seamless digital ecosystem where data flows securely and freely, companies can respond quickly to customer needs while maintaining a cohesive and compliant experience.
Firms that prioritize personalization and connectivity will excel in an experience-driven market characterized by high expectations.
To thrive in the XaaS era, telecom companies must transition from network-focused operations to delivering seamless, personalized digital experiences. Here are several strategies these companies can implement:

By implementing these strategies, telecom providers can effectively navigate the XaaS landscape and enhance the customer experience.
Telecom companies must move beyond traditional metrics like ARPU and network uptime to embrace an experience-driven approach. Success should be measured through customer-centric and business impact indicators that highlight the value of XaaS. Key metrics include NPS, CSAT, and churn rate for customer satisfaction, AI-driven data for engagement and personalization, and operational efficiency gains from AI and automation. Revenue growth through digital services, predictive maintenance, and ecosystem expansion—such as 5G/IoT solutions and partnerships—also play a critical role.
These KPIs help the telecom providers to measure where they stand/transform from a product-centric model to an experience-driven model.
Telcos are at a critical juncture where they must evolve from being mere service providers to becoming experience enhancers. This shift is essential to meet the growing expectations of consumers who demand seamless, integrated experiences in all aspects of their lives.
To achieve this transformation, companies must harness the power of emerging technologies, particularly the synergy between 5G and the IoT. 5G technology offers faster data transmission speeds, lower latency, and increased connectivity, while IoT enables a network of interconnected devices that can collect and exchange data in real-time and by utilizing network APIs, telecom companies can create innovative applications and services that deliver value-driven experiences across various sectors, including healthcare, smart cities, and automotive industries.
Welcome to this episode of WaveLength, where we discuss trends, opinions, and goings-on in the space where enterprise software developers lurk. WaveMaker combines open standards, component architecture, and low code technologies to offer enterprise software developers a high-productivity, high-speed platform for custom software implementations. With AI added to the mix, there are many opinions on how it can sharpen our focus even more on improving the iterative developer experience in custom software implementations. We spoke to Prasanth Reddy, senior director of product management, on what he thinks WaveMaker should do next.
WaveMaker: We have always been in the business of reducing the grunt work involved in writing software applications. Isn't all this AI buzz more of the same?
Prasanth Reddy: Reducing grunt work is an outcome. AI is really about increasing the level of abstraction. If you consider abstraction a ladder, WaveMaker's existing widget library is the first rung. What we are doing with AI is moving up the ladder of abstraction. This is a way we hope to get closer to the intent in the user's mind and convert that into working WaveMaker app code.
So what I'm telling users is: don't think about tables and lists anymore. Think about what you want to build. You want a leave management app with the usual approvals, privileges, the leaves you can take, and so on, with some analytics thrown in. Where do you start if not from some boxes and arrows on the whiteboard?
WM: We can take the abstraction higher than just canned interaction components and workflows, is what you are saying.
PR: Yes. So, AI has taken the abstraction level further up. And that is where we are now with using it in low code. We leverage LLMs (large language models) to convert that intent into working code. It also means we find the right LLMs to use, right?
Our philosophy has always been moving the abstraction level up so people (developers) become more productive. With AI, we are moving even further into layers where users directly interface using their spoken language with a generic platform. We are not thinking of vertical solutions for finance or healthcare - many products do that - of providing a way for users to build their abstractions in prefabs (called packaged business components by some analysts).
WM: Products like Unqork and Temenos are domain-specific and are also abstracting. How is our approach different from a product with a domain model built in?
PR: Yeah, our approach has always been that we will be a generic product that enhances the productivity of ANY developer. It allows them to create their own abstractions. At the same time, a vertical product leans into a particular area and has entirely converted its product to address only those features that are relevant in, say finance, industry. Even the way the product is marketed and sold, all of that adds up to that vision. Our vision is more on increasing generic developer productivity.
WM: Having a domain model may clarify how AI can be used. WaveMaker aims to simplify life for professional developers, for whom higher-level abstractions are essentially use-case scenarios or specifications. But these are a wide variety and non-specific. How does this pan out for WaveMaker?
PR: Our strength has always been our user base of professional developers. We understand them well. We belong to the same tribe. We are now trying to swim upstream to expand our total addressable market by getting business analysts and designers onto the platform. After all, innovation does not happen in isolation, it happens at the point of interaction. The more meaningful we make that interaction, the higher the chances of closing the intent-to-code gap.
WM: Ah, this is really about team, not individual, productivity.
PR: I must state this here: this is not just about the productivity of individual developers but whole teams. Whether they are Figma users designing wireframes or business analysts writing specifications, the iteration with core developers is still very long and frustrating and riddled with losses in translation.
This is because of how abstractions have been set up in WaveMaker at the widget level. With AI, we are breaking through to a higher level of abstraction, opening our product out to more people but at the same time keeping the interaction with core developers meaningful. That's when we feel we enable whole teams to become productive, not just individual developers. We expect this to result in unprecedented iteration velocity.
The iteration cycle between teams - whether designers and developers or business analysts and developers - the time it takes for the iteration to complete determines the time to market.
WM: Why AI? After all, the low code mantra has always been about abstraction, acceleration, and productivity.
PR: We couldn't have done it at a generic level without AI. We would have had to pivot and choose a few domains and just completely lean into it. But now, we think we can achieve higher-level abstractions and continue taking a more horizontal approach - precisely what AI enables.
WM: You can go wide and deep at the same time.
PR: Yes, absolutely. And we are uniquely positioned because we already have a product that allows customers to develop their own abstractions. And now we have an AI play with ChatGPT (and similar) that is voraciously feeding on all kinds of data. We're perfectly placed to put these two together and create a generic product that at once addresses a large amount of surface area. So that's what I meant when I said "converting intent to code.
WM: Will we implement this as a one-pass activity that gives users a headstart? Or is it going to be with them through the lifecycle-that is, actually complete roundtrips?
PR: Well, even if you take a single iteration, AI involvement is getting more done because there is less lost in translation. This is particularly impactful when each feature is in a different sprint. We have seen this when working with ISV product teams on low code. To me, with every iteration, more gets done, there is less frustration less chasing of bugs, and higher chances of being pixel-perfect.
Today, when you look at iterations that involve hand-offs among business analysts, designers, and front-end developers, there is a loss in the quality of code output. This generates a long list of bugs, which generates grunt work, which burdens the team and affects their code quality. We have to break this cycle.
Reality is nobody wants to manage a list of issues or prioritise because that is the real grunt work. Everyone is talking about grunt work in coding, but the work that people actually hate is prioritising, maintaining lists, allocating work, who gets to do what, etc. If we reduce this, we will achieve a lot. We reduce management overheads and focus on real work.
WM: Our first step is to build a WaveMaker component plugin for Figma users. Will the approach hold when we open up to all of Figma? Will it be too wild to guarantee 99% accurate app code?
PR: The two worlds of designers and developers are different. The semantics are different. The developer side of the equation is more deterministic and syntax-driven, while the designer side - yes, they follow a process but is largely heuristic and imaginative. There is variety. But you really don't need to be 99% accurate in the translation because our strength is our low code editor, where code can be fine-tuned or corrected easily. Even if I give you a leave management app with a table and you want a list, it can be easily changed on our studio's canvas. Having said that, we have some guardrails.
WW: Round-trips will be cool, right?
PR: Though it will be cool to round-trip, I am skeptical about that. We need to think more. The customers we deal with do not want to subsume the designer's role and play at the edge of user experience. They have teams that are dedicated to doing these things. Also, ideation and implementation happen in two different parts of the organisation. They do not want to short-circuit that. Not yet.
Actually, you should not be asking me about round trips. The question we should ask is: What happens if you shorten the iteration cycle and our tool lets you do eight iterations instead of four in the same given month? That's more than acceleration. That's the compounding of gains and value you're building on top of what you already did. This brings immediate and real benefits to team productivity, not just unlocking an individual's potential to round-trip
WM: That's what WaveMaker AI's goal is: help multi-disciplinary teams unlock their potential.
PR: Yes, because right now, WaveMaker is really designed for individual developers. Of course, teams using WaveMaker see overall productivity gains because of component reuse, templates, drag-n-drop interface, etc. But the real unlocking of value will happen when you're able to bring in teams that are currently working together but are outside WaveMaker.
WM: Finally, do you think this constant demand for speed is tenable?
PR: Yes, the human potential is unlimited. It is the "iteration cycle to value" that constrains the speed. If you don't see value, you won't be interested. This has been the thing since the Industrial Revolution when groups of people worked together, and they just got better at working together. They got faster at creating something because they could, like I said, iterate and create value quickly.
WM: In the low code world, what's the bottleneck for speed?
PR: There could be more than one. But the "Design to Code gap" is where we are at now. There are also compliance guidelines. Did you do the right thing by security? Did you do the right thing by accessibility? Answers to questions like that mean various guardrails have to be put in place when a project is being coded. So that in the end, you don't pay the tax. But unlike design, these are deterministic and easy to set rules for.
WM: Assuming most want cookie-cutter UI, especially mobile, and my LLM model is well-trained on a million files, will iterations go away eventually?
PR: That's difficult to imagine, though AI gets better at second-guessing as it evolves. But people still would want to iterate because it is a way to clarify what their intent is. There is a bit of wandering in all creative processes, which is never straight. "Design to code" iterations are how teams can meander, discover and pivot their way to an end product.
Coding up something and getting it to work is an intense process that does not leave a lot of time and mind space for more ideation. There is also resistance that grows to making changes after something is implemented. Having a designer role that is protected from this, with a bit of freedom, is a good thing to have in the team.
WM: While AI becomes better and better at second-guessing what users do and what they want, what lies ahead for WaveMaker?
PR: The key is how we work the abstraction ladder we spoke about in the beginning. Yes, in the shallow end of the pool, AI will democratize access to creating cookie-cutter apps. You may also have a GPT-powered phone that does everything and anything for you. Yeah, that could be one outcome. But in the deep end of the pool of developers, teams will continue to look for ways to deliver value with faster and more productive iterations. There is always room for providing more value. That's where we dive in.
W: Thank you, Prasanth. That was an illuminating session of WaveLength.
Authored by Deepak Anupalli - Co-founder & CTO, WaveMaker, Inc.
Its been 10 years since WaveMaker was founded as a company. Like the rest of the founding team, I was part of the parent company, Pramati, that acquired the product from VMWare, and already had a reputation in platform technology – having won the global software industry race to the world's first J2EE certified App Server. By 2013, all of us in engineering had our share of experiences in building, selling and supporting world-class software platforms to global customers.
Also, a few years before Pramati’s original middleware server had morphed into an AWS infrastructure automation platform for another Pramati product called Qontext, a SaaS collaboration platform that was acquired by AutoDesk in 2012. Called CloudJEE, it was built to provide services for provisioning, configuration, observability and scaling to manage a large footprint of microservices for any SaaS Product.
After the Qontext exit, Pramati co-founder Vijay Pullur saw an opportunity to evaluate WaveMaker, then an open source Spring-based development platform being divested from VMWare, as part of their split of enterprise-software portfolio into Pivotal back in 2013.
Pramati acquired WaveMaker to combine CloudJEE capabilities with the development platform from WaveMaker, which had a community of 5,000+ developers world-wide. Platform-as-a-service (PaaS) was the buzzword then and a lot of enterprise software product companies were working on this idea, such as CloudFoundry, IBM BlueMix and RackSpace. WaveMaker developers were deploying to CloudFoundry. CloudJEE’s merger with WaveMaker gave us an edge to dive into this space and we transitioned them seamlessly to CloudJEE post acquisition.
Pramati founder Jay Pullur’s keen interest in UI/UX development and his desire to simplify UI development by providing Photoshop-like WYSIWYG tools for UI developers, set us on a path to re-build WaveMaker Studio.
When we got the product and its code, it was already aging fast in the light of new developments in JavaScript frameworks and HTML5, and Web in general. Recasting a product stack is always messy and full of surprises – especially when it has been acquired. But bravely, we began by ripping off the Dojo JS library and re-writing the studio in Angular JS. Sharad Singh Solanki – who had joined us a decade back as a furniture-designer turned UX-designer turned web-developer – headed this initiative building the initial UI team of JavaScript experts for WaveMaker.
Thus began a new road with challenges ahead to roll out this new recast studio, promising a radically new and accelerated development workspace entirely on cloud for a large community of developers. This was before anything called low code.
The idea was to enable developers to sign-up or log into a SaaS development environment, without the hassles of downloading and setting up software on their Desktops or laptops. But the problem ahead was to provision a developer workspace within seconds, but at that time to launch a cloud or AWS instance it would take a few minutes even for the tiny or micro instance.
My engineering honcho and journeyman, Venugopal Jidagam, and I always had an inclination to explore new architecture and geek out on infrastructure. Light weight containers (LXC) were the thing of the day then. Docker was just kicking off. After evaluating Apache Mesos, Venu chose Docker to create a container orchestration platform. Soon enough, we were provisioning developer workspaces using containers in seconds, the first and fastest of its kind. Of course, being traditionally shy, we did not tom-tom this.
And then in September 2014, we launched WaveMakerOnline (WMO) bringing to your browser a full-feature WYSIWYG, open standards, modern app development cloud studio.
So, how did we end up being a low code platform? The category “low code” was created by John Rymer, a Forrester Analyst some time around 2014, to bucket a wide range of products that offered application building tools to non-specialist developers, so called “citizen developers”, with moderate software engineering skills. In 2015, we started to see several app development platforms re-position as low code platforms to gain analyst and enterprise attention. By early 2016, WaveMaker was surveyed and mentioned in the low code vendor landscape report for the first time by John Rymer. Since then, WaveMaker has been associated with low code application development, offering developers significant productivity gains for end-to-end custom application delivery.
WaveMaker’s initial trajectory is a culmination of ideas from the founding members and we were all focused on building a modern development platform, to simplify enterprise app development. Chandrashekar, then heading creative and marketing functions, guided the design and branding efforts to set WaveMaker apart from the rest, giving it a unique brand identity as a design-led development platform, targeting developers who were happy to code complex applications but without the grunt work that comes with it.
WaveMaker inherited its work culture from the group company Pramati, where each individual has a lot more ownership and cognitive responsibility in how they contribute to the growth of the product. While the overall strategic direction for the product is given by market and business imperatives, engineering strikes the right balance between embracing newer approaches and product stability. Product leaders and key developers are constantly scanning the technology landscape for new advancements and business impacts.
Attention to detail, engineering excellence in terms of performance, quality of software and focus on design are highly regarded and they become the yardstick for measuring success. Our steadfast adherence to these simple principles for more than a decade clearly reflects in the teams that we have assembled and the way they have shaped the product’s success.
While there are no shortcuts to building a world-class product, experimentation is key to innovation, even if they are orthogonal to the business direction. Eventually, when they converge, the impact on customer value is significant. Prashant Reddy, who was part of Qontext and joined AutoDesk as part of the acquisition, returned in 2018 to lead UI engineering efforts. He brought the right ingredients to create a culture of product innovation in WaveMaker.
WaveMaker’s journey started at the beginning of an era with emerging Cloud adoption, fueling the proliferation of SaaS platforms, mobile apps and social collaboration. We have witnessed the phasing out of the PaaS and BPM markets with the resurgence of low code. Also saw the beginning of container deployments using Kubernetes.
At WaveMaker, we doubled down on enabling developers and software development teams in large organizations to embrace accelerated development, combined with a fully open-source strategy. As against the norm with low code platforms generally appealing to business users and leaning towards building internal departmental apps or business productivity apps, we tackled a harder challenge of enabling customer facing, experience app building with pixel-perfect UI needs.
WaveMaker’s unique approach of code-behind for Low-code app development set us apart from the competition, appealing to the development teams. The choice of technology stack and how the app code is generated, played a significant role for developer adoption. So, this also brought in a tedious task for us as a platform to keep up with the technology stack updates and make sure we beat the software upgrade cycles, so that our platform developers don’t need to go through this pain.
After the launch of WMO, we started to see mostly small businesses, startups and individual developers signing up to the platform, but the capabilities that we have built into the product are supposed to solve development challenges at large organizations. We rolled out WME (Enterprise Edition) in 2016 as we started to engage with in-house development or IT teams from large enterprises with a developer-based licensing model.
Some of these teams have skills shortage, but they have the steep hill task of building partner facing or customer facing apps, with stringent security and compliance requirements depending on the industry they are operating in. We have successfully onboarded some of these early customers on our Enterprise Edition and we were really excited to see these developers embracing the platform.
However, adoption of WaveMaker from a larger team of developers in an organization was still not on the cards, but we know for sure we’ll hit that mark very soon. Then in 2018, we signed a deal with a large financial services company in the US, in the analytics and credit scoring space. WaveMaker is adopted by their large professional services team to build and deliver fully custom apps integrated with their products. When the pandemic drove low code adoption to new heights, Vikram Srivats joined our Americas business team, took charge, and amplified our business strategy.
While most organizations presume low-code platforms to enable citizen developers or those who don’t have technical expertise, some platforms started to position themselves as low code for professional developers. Analysts started to create a separate segment to accommodate low code for developers, while these platforms actually didn’t offer capabilities that appealed to software development teams. This posed difficulty to position ourselves in the market and to maximize the unique advantage we have as a development accelerator that really appealed to developers.
The big realization, we are not a low code platform! We are an accelerated development platform or AppGen platform for the future. Thanks to Gen AI and LLM’s ability to understand programming languages, frameworks and spit out real code. LLMs have been trained on open source frameworks and projects, that means we now have a huge advantage to leverage LLM’s ability as a code generator to amplify our acceleration strategy. WaveMaker had been a code generation platform all through emitting Angular and React Native code for building web and mobile apps.
While LLMs can be a co-pilot for assisting development, the code has to be brought in at developer’s discretion and developers need to really author the code for any real use. That may not sound much like acceleration nor skill reduction, but a platform strategy combined with approaches like design to code or prompt to code could really bring true acceleration.
UI development is very complex and UX plays a significant role in the growth and relevance of organisations. At WaveMaker we've seen the evolution of UI development trends, simplified web and mobile app delivery with component based reuse, providing a scalable development methodology for building and rolling out apps. By embracing Design Systems and combining AI-led approaches like design to code and UI co-pilot, we are embarking into the future of app development.
I'm very humbled with the journey so far and had an opportunity to really challenge my thinking and ability to bring novel approaches into our products. As a team we’ve always been at the early adoption curve for technology, that really puts us ahead of the rest. Also, the multitude of customer opportunities with a wide variety of application use cases over the last decade really challenged our ability to scale and adapt as a world-class product.
I'm grateful to the amazing team who have been through this journey with me and their perseverance in keeping spirits high through the thick and thin of product adoption and growth. What's remarkable is our team’s ability to spot talent and create developers with a deep understanding of technology and a purpose to solve problems and differentiate.
Technology media is abuzz with copilots and their potential to deliver exponential productivity gains for software developers. However, organizations need more than copilots to get faster time-to-market at reduced development costs. And then they have other challenges: Software quality, developer experience, and the problem that never goes away - skill gaps.
These are problems that low code platforms promise to solve. Organizations considering developer accelerator platforms for their engineering process should consider how and where copilots fit in. But first let's understand what a copilot does, and share an example.
GitHub Copilot is an AI-powered coding assistant from GitHub and it is already mainstream with software developers. Productivity tools for developers are decades old but are mostly toolsmithy in nature. AI assistants are moving away from being a tool to directly recommending code snippets, functions and even entire algorithms as you type.
And, being AI, this tool learns and gets better as you write. This lends unprecedented speed to the coding process. With Copilot's insights and pair coding, developers should have more time on hand to explore newer coding techniques and uncharted areas. However, GitHub Copilot's output cannot be left unsupervised.
Using suggestions of an AI coding assistant without fully understanding the underlying logic can result in a shallow grasp of the code. Not all suggestions are optimal. Some may even be wrong. Developers need to critically evaluate and test the code before checking it in.
Copilots try, but may not always understand the full context of the project. This leads to irrelevant or inappropriate code suggestions. Then there are critical security considerations while adding code and integrations.
For example, it is true that GitHub Copilot is powerful and can significantly boost productivity - and learning - for developers. However, it's crucial to use it as an aid rather than a substitute, ensuring that code quality, security - and the contentious matter of ethical standards - remain a priority among developers.
Development accelerated platforms, such as those that use low code architecture, are sophisticated environments designed to enable developers to rapidly build applications with minimal or no coding. These platforms offer modular or component architectures that offer transformative software lifecycle benefits and substantial business value. Here are a few significant ones.
For software delivery teams:
For business owners:
Clearly, accelerator platforms and copilots serve different strategic purposes for enterprises and small to medium-sized customers who have embarked on a modernization and digital transformation journey. Accelerator platforms are invaluable for promoting agility, broadening participation in the development process, and fostering a product mindset among solution teams. To enumerate:
In the grand plan of accelerating digital transformation, both copilots and accelerator platforms that use low code and AI, offer significant advantages. While copilots, like GitHub Copilot, do a terrific job of augmenting individual developer capability, accelerator platforms democratize development and enable organizations to build and deploy massive, complex applications at high velocity while maintaining engineering excellence. However, it can be argued that strategic adoption of accelerator platforms truly differentiate organizations, allowing them to scale development, reduce time-to-market, deliver exceptional business outcomes and drive innovation. This is only for now. Because, as technology continues to evolve, embracing accelerator platforms and copilots will not be an option anymore, but a strategic necessity for organizations who are seeking a competitive advantage in the digital age. That said, without a deep understanding of their limitations, organizations risk achieving the opposite of desired results.
Picture this: You're starting a new app-design project, and instead of initially staring at a blank screen, you have AI tools at your behest that can generate wireframes that are tailored to your project's requirements. These layouts aren't random-they're based on your users' data, tailored to users' preferences, and aligned with what's working within your industry domain right now. Throughout your design process, an AI can suggest real-time tweaks that are based on user-behavior patterns, helping you refine a product's design at lightning speed.
This isn't some distant future-it's happening now. AI is fast becoming a UX designer's best teammate, helping us work faster, think smarter, and create more meaningful user experiences.
Since the advent of the UX design discipline, our success has hinged on mastering technical tools such as Photoshop, Illustrator, InDesign, or Axure-or more recently, Sketch or Figma. UX designers have spent years perfecting their ability to manipulate pixels and craft visual details. But the world of UX design is quickly evolving, and with AI's rise, UX designers must now focus on more strategic elements such as user psychology, behavioral economics, and data analytics.
Instead of laboring over every visual-design detail, UX designers now have a skilled AI assistant to handle the manual tasks, letting us focus on the overall architecture and design vision.
Tip: To adapt to this shift in our design approach, UX designers should focus on learning how to interpret data and analyze the reasons behind users' actions. More importantly, they must translate these insights into human-centered designs. While AI enhances efficiency by processing vast amounts of data, the UX designer's role is to understand the context behind the insights. Only in this way can we ensure that every design decision we make genuinely serves users, addressing their needs, understanding their behaviors, and crafting experiences that users can connect with on a personal and meaningful level.
I want to address a common concern right off the bat: AI is not here to take over our jobs. Instead, it acts as a creative co-pilot, augmenting our abilities and helping us to speed up the process and make better design decisions.
I remember the first time I used Framer AI to build a website. It didn't just churn out random designs but created user-interface (UI) layouts that felt purposeful if someone who deeply understood the user journey had crafted them. While the time I saved was a great benefit, what really struck me was how the AI's suggestions helped me see new possibilities.
By analyzing user behaviors, AI tools can predict user interactions and suggest design tweaks. Thus, they can automate repetitive tasks, allowing us to focus on more complex, strategic decisions. While you're still guiding the ship, the AI helps you navigate the waters more efficiently.
Actionable Insight: Start small. Use AI tools for routine tasks such as generating design ideas, writing copy, or organizing design components. Once you're more comfortable with AI, explore how AI tools can support more strategic tasks, such as predicting user flows or making data-driven design adjustments. Let the AI handle the repetitive tasks so you can focus on refining and enhancing the user's overall experience.
AI's impacts on UX design are already tangible. Let's consider some concrete ways in which AI is shaping the future of UX design, such as the following:
A friend of mine was working on a retail website optimization project. Initially, accessibility hadn't really been factored into the design. Later on, they realized they had to meet compliance standards, which meant going back and redoing large parts of the website site-a lot of extra work they hadn't planned.
Today, not addressing accessibility up front presents serious levels of risk. Some companies have faced public backlash or even penalties for noncompliance with government standards, especially when this affects users with disabilities. Thankfully, there are now AI tools that can diagnose accessibility issues, such as Web Content Accessibility Guidelines (WCAG) compliance violations, and even make the necessary fixes automatically. These tools are a huge help in avoiding such pitfalls and creating a more inclusive experience right from the start.
Every UX designer has faced the daunting experience of a blank screen, not knowing where to begin. AI can transform hesitation into action by instantly generating a starting point for a user interface. Tools such as Uizard and Figma AI can quickly produce wireframes or full, high-resolution layouts from minimal input, providing a solid base to build on. They can also create entire user flows, not just individual screens. AI-powered tools such as Miro and FigJam can map out complex user journeys, streamlining your design process even further.
Pro Tip: Let AI jump-start your creativity! It's much easier to refine and enhance an existing design than to start one from scratch. Use AI-generated wireframes, mockups, and user flows as your inspiration. These time-savers can help you overcome your initial creative roadblocks.
AI's reliance on data introduces a layer of responsibility for UX designers. However, bias in AI models could lead to unintentional exclusion. Plus, data privacy remains a top concern. How we source, use, and protect user data must be at the forefront of any AI-driven design project.
Imagine AI as a powerful but untrained assistant. While an AI can accomplish design tasks at lightning speed, without proper guidance, it could make mistakes that a human being would never overlook. UX designers must act as stewards of ethical responsibility, ensuring that AI tools respect users' privacy and avoid reinforcing harmful biases.
Tip: Prioritize data quality and ethical AI use. When training AI models, ensure that the data is diverse, inclusive, and free from bias. Review AI outputs regularly to spot issues and make adjustments as necessary.
Adopting AI is a significant investment, so measuring its success is crucial. Some Key Performance Indicators (KPIs) that you should track include the following:
The era of the AI-augmented designer is here, and it's changing how we approach UX design. By leveraging AI in our tools, we can gain access to data-backed insights that can inspire new design directions and ideas. However, it's crucial that we not follow an AI's suggestions blindly. While AI can handle repetitive tasks and provide valuable data, it's up UX designers to interpret that information, adding our creativity and tailoring designs to specific use cases.
I see AI in design as a helpful co-pilot, offering inspiration and freeing up my time to focus on what matters understanding people and crafting user experiences that resonate with them. The real magic happens when we build upon an AI's suggestions by adding our unique insights to create truly user-centered designs.
Authored by Prahalad Madepally - Sr Engineering Manager, WaveMaker, Inc.
In today’s digital world, businesses need efficient tools to build and scale mobile apps quickly. WaveMaker React Native Studio is designed to meet that need, enabling developers to create cross-platform mobile apps using React Native while offering a visual development experience that accelerates development. It’s also ideal for web app developers looking to transition into mobile app development seamlessly.
WaveMaker React Native Studio is a visual development environment that allows developers to build mobile apps for both iOS and Android from a single codebase. By leveraging React Native, a leading framework for cross-platform development, the studio enables teams to write code once and generate mobile app package files (ipa & apk) for iOS & Android, significantly reducing the time and complexity of mobile development.

1. Visual Development environment for Rapid Development
With its intuitive drag-and-drop components, developers can quickly assemble complex UIs without writing extensive code, significantly accelerating the development process. This approach ensures rapid development while maintaining full control over the app’s architecture, making it easy to build and customize apps efficiently.
2. Bringing Web Developers into Mobile Development
One of WaveMaker’s key strengths is that web app developers can easily build mobile apps. The platform allows them to reuse prefabs (pre-built UI components) from web apps and adapt them for mobile with minimal effort. This smooth transition enables web developers to leverage their existing skills in a mobile environment, creating high-quality apps without starting from scratch.
3. Seamless Integration with Backend
WaveMaker supports robust integration with enterprise back-end systems. The platform enables developers to write custom Java services for complex back-end logic and supports seamless integration with REST APIs and WebSockets, ensuring real-time data communication. With secure data flow and scalability, WaveMaker is perfect for building enterprise-grade applications that demand both performance and flexibility.
4. Native Device Features and Customization
WaveMaker allows access to native device capabilities such as cameras, biometrics, GPS, and push notifications, ensuring mobile apps are feature-rich. Developers can also create custom widgets to meet specific business needs, giving full flexibility and extensibility to the platform.
5. Style mobile apps with CSS like syntax
WaveMaker React Native offers powerful styling capabilities that allow developers to customize app components using familiar CSS-like syntax, making design customization both flexible and intuitive. With support for themes & theme variables developers can maintain consistent styling across the app, while also applying unique, component-level customizations.
6. Wireless Debugging for Mobile Apps
With WavePulse, developers can wirelessly debug APKs and IPAs on mobile devices via their laptops. It enables real-time debugging of styles, performance, network calls, session storage and more, providing deep insights for efficient troubleshooting.
Leveraging the Documentation and WaveMaker Academy
WaveMaker provides detailed documentation on platform supported features making it easy for developers to understand, learn and build mobile apps with best practices. WaveMaker Academy offers structured learning paths and tutorials to further support developers. Explore both for comprehensive guidance and practical learning.
WaveMaker React Native Studio is a powerful platform that simplifies cross-platform app development, making it accessible not only to mobile developers but also to web developers looking to expand into mobile. By combining the power of React Native with the efficiency of the visual development environment, it enables businesses to deliver scalable, high-performance mobile apps quickly and cost-effectively.
Authored by Venugopal Jidigam - Senior Director, Engineering, WaveMaker, Inc.
Release Date: October 21, 2024
We’re excited to announce the upcoming release of WaveMaker Studio 11.9, bringing a range of enhancements that will help developers create even more robust, scalable, and accessible applications. This version introduces new tools and upgrades designed to improve the app development experience, along with several advancements to support the latest industry standards.
WaveMaker Studio 11.9 represents our ongoing commitment to empowering developers with the tools they need to build better, faster, and more accessible applications. This release not only enhances developer experience but also ensures that the applications being built are future-proof, thanks to support for the latest technology and compliance with industry standards.
For an in-depth look at the new features, technical updates, migration to the latest technology stack, and how to prepare for the upgrade, read more on WaveMaker Docs.
Authored by Praveen Kumar Cherukuru - Senior Manager, Engineering, WaveMaker, Inc.
In today’s digital landscape, APIs are unsung heroes that are driving innovation and connectivity. The digital landscape is moving from the web to modern digital channels like mobile apps, IoT devices and chatbots where APIs are the backbone. Adopting the API-first approach ensures that this backbone is robust, scalable and future-proof.
In the traditional development approach, API development is an afterthought. Conventionally, the focus was on building the core functionality of the application. The process looked like this:
Design the user interface > Create the business logic > Then, if needed, expose some functionality through APIs.
In this process, the development of APIs comes late.
This approach creates several issues when integrating with modern digital channels, such as integration bottlenecks, poor security design when exposing the APIs, heavy payloads, limited reusability, and the need of heavy backend infrastructure for scalability.
Shifting this approach from API-last to API-first solves the above issues, improves collaboration and helps with faster development by adopting parallel development.
It represents a paradigm shift of developing APIs first instead of last. In this modern development approach, APIs are designed first using tools like Swagger. Architects and developers create a contract that outlines the app’s behavior and its integration. The design-first approach ensures that the APIs are well-structured, consistent, and aligned with business objectives.

The biggest challenge faced by many is how to adopt this API-first design principle for existing applications that are tightly coupled with the UI. Over the years, I have faced this question during digital transformation projects. We cannot rewrite the entire application. It requires a lot of time and cost.
The approach that helped me overcome that challenge was beginning with small steps to establish the foundational ecosystem.
By creating this base API ecosystem you can gradually convert your existing applications to API-driven applications.
Once the APIs are ready, organizations have the opportunity to create user experience channels, whether web, mobile, or chatbot, that can effectively leverage these APIs to deliver exceptional services. The industry is increasingly adopting low code/no code tools like WaveMaker to accelerate the development of UI channels. By integrating these tools, organizations can rapidly and efficiently bring innovative solutions to their users, enhancing both engagement and satisfaction.
The API-first development strategy is not merely a trend but a fundamental shift in how software is designed and implemented. By prioritizing API design, organizations can achieve greater agility, scalability, and innovation. Adopting an API-first approach can drive significant business value, positioning organizations for long-term success in a competitive digital landscape.