



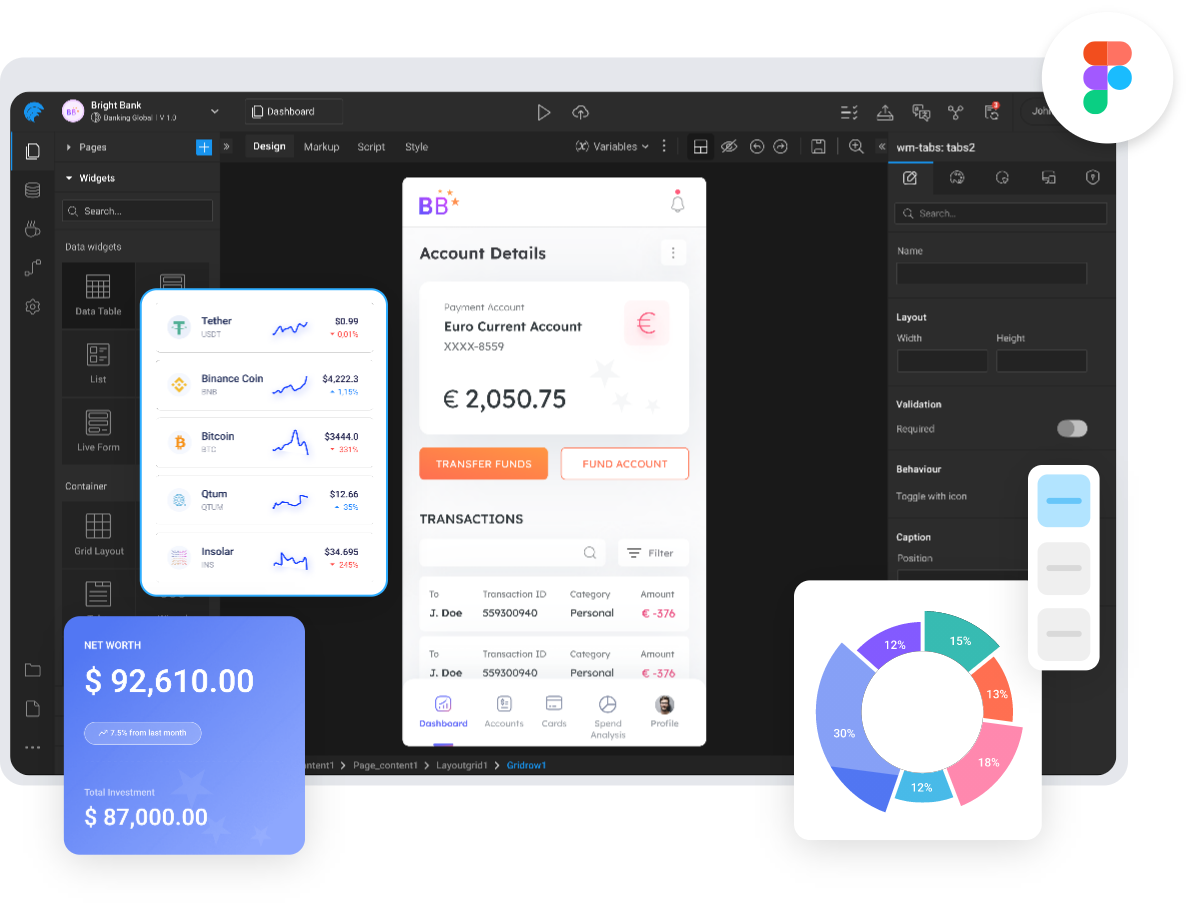
Fully integrated into WaveMaker Studio, the WaveMaker UI Kit provides an open-source component library implemented in Angular and React Native, alongside a UI Kit for Figma to streamline the design-to-development process. Available in Storybook, developers can explore, test, and implement components in isolation, ensuring every element is optimized for enterprise-grade applications.
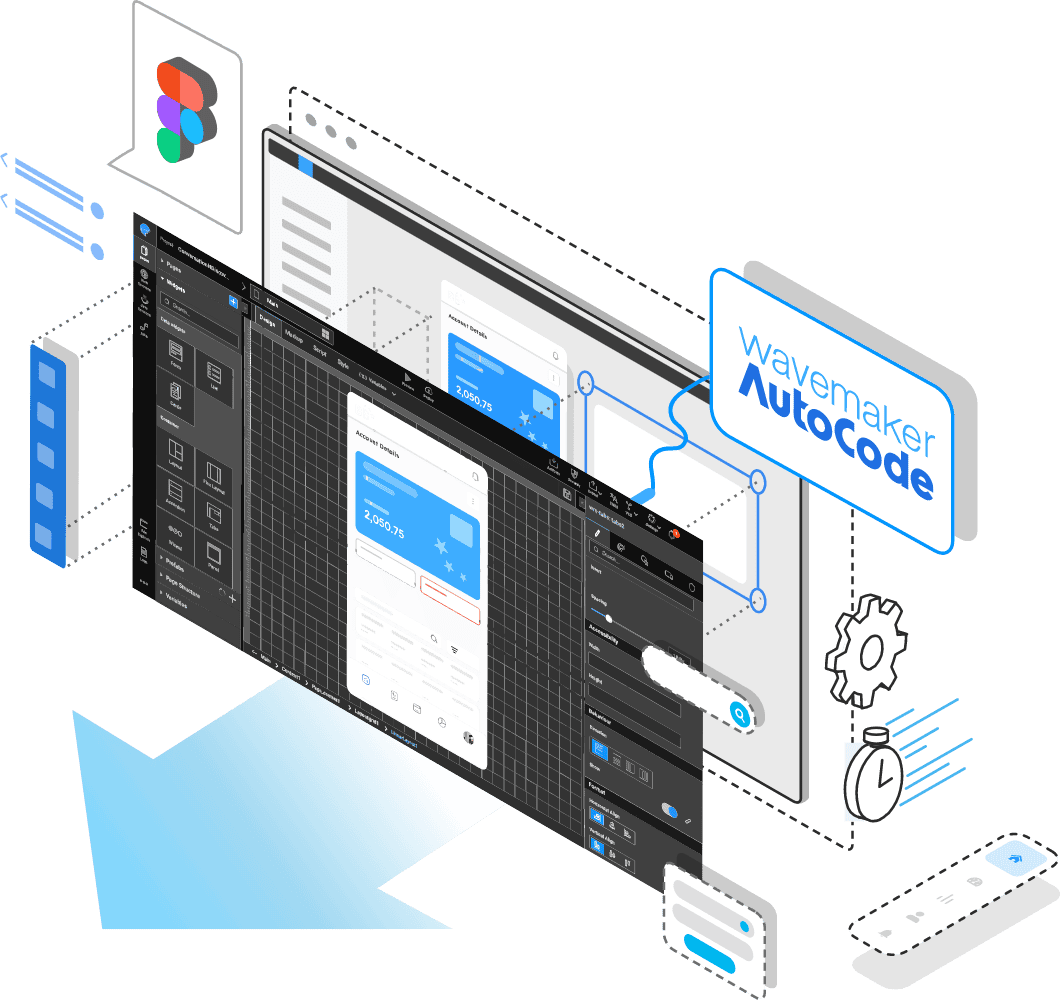
Leveraging the AutoCode Figma Plugin, designs crafted in Figma can be seamlessly imported into WaveMaker Studio, transforming them into production-ready applications. Together, the UI Kit and WaveMaker Studio enable faster, smarter, and consistent application delivery.




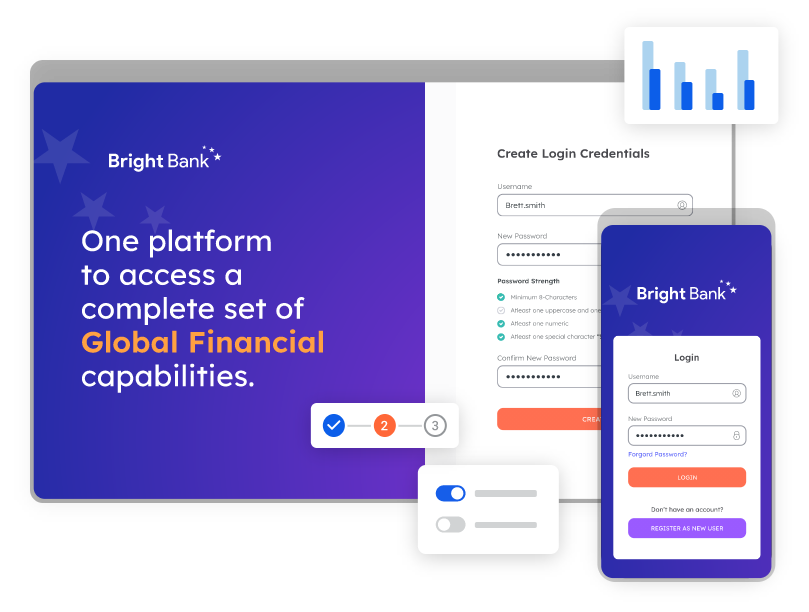
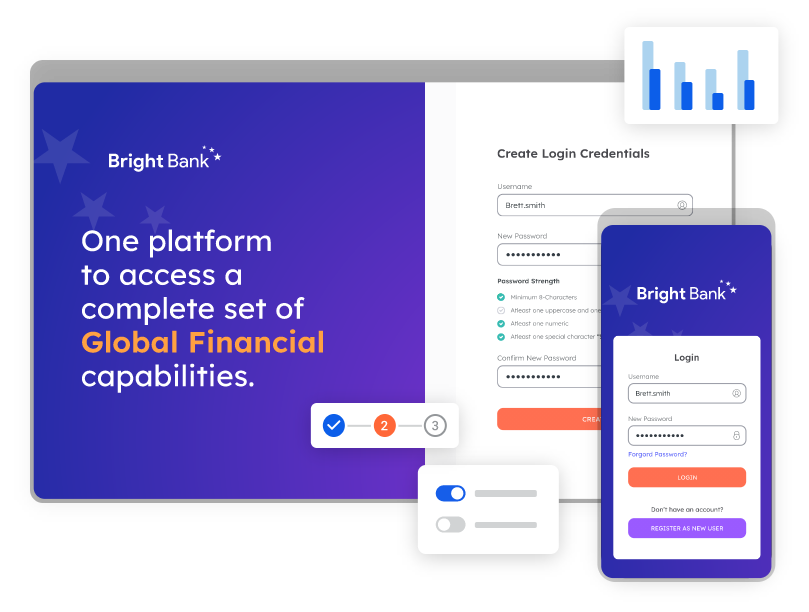
WaveMaker UI Kit helps you build production-ready UI, and AutoCode takes it to the next level, the plugin converts your figma UI directly to an app, complete with all the elements and user interactions, within minutes.
Developers can bind APIs inside the WaveMaker studio - a fully functional app is live in no time.