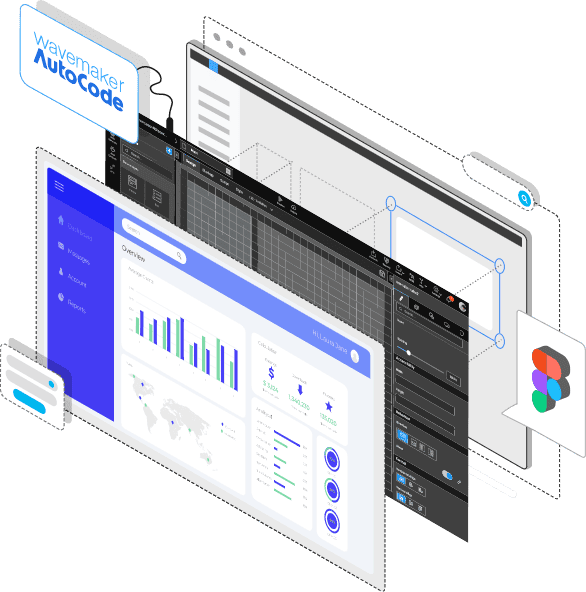
WaveMaker AutoCode is an AI-powered WaveMaker plugin crafted for Figma, enabling product teams to jump from design to code in an instant.
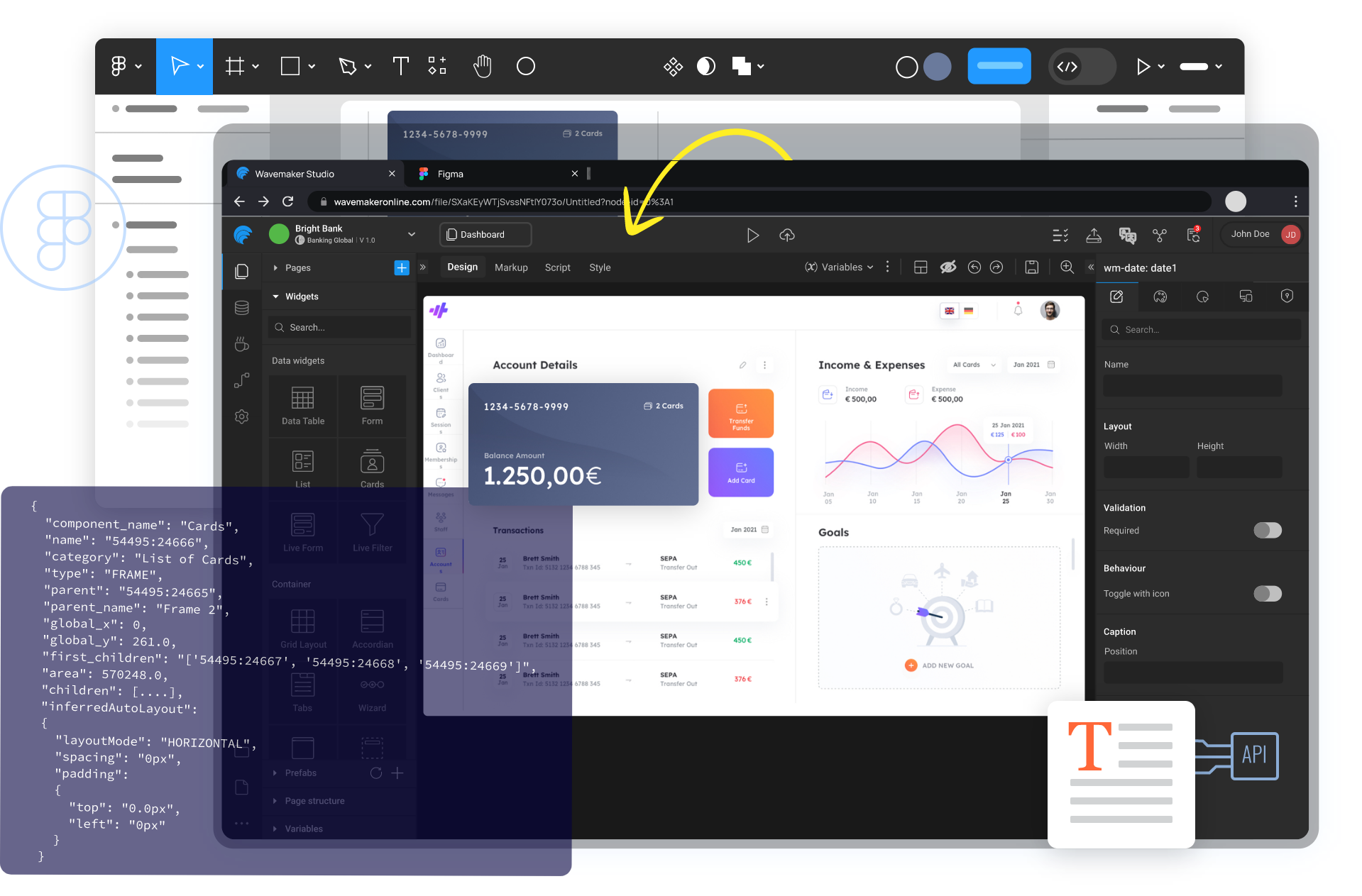
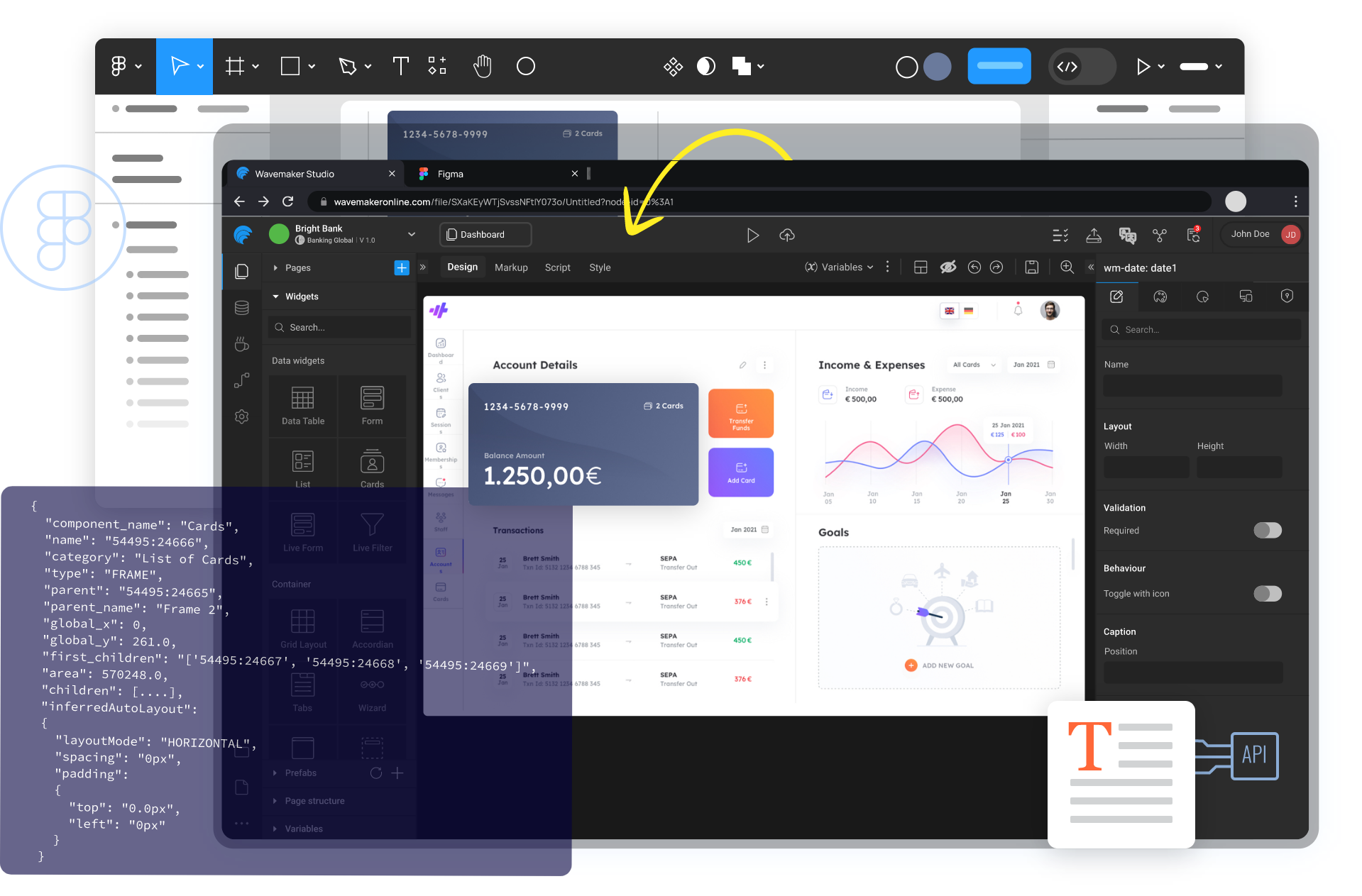
AutoCode produces a fully-functional app, with pixel-perfect translation of design elements, app navigations, and intended interactions.


Run it on Figma designs that use Material 3 design system. Don’t have designs that use M3? Try building one on our WaveMaker UI Kit.
Discover a perfect app in the studio, with 100% accuracy. Bind it to an API and ship it to users.








WaveMaker UI Kit and AutoCode are next gen tools for product teams who value acceleration and consistency. The WaveMaker UI Kit lets design teams deliver production-ready UI and AutoCode converts the Design to Code, delivering a functional app complete with interactions and navigations.
On top of this, if you wish to create some more pages inside the studio, you can also employ WaveMaker CoPilot, an AI-powered assistant inside the WaveMaker studio, for prompt-based UI generation.
All the tools work in sync to provide developers acceleration with accuracy at scale.