WaveMaker CoPilot is a generative AI-powered assistant that helps you build and refine beautiful web and mobile applications based on WaveMaker UI Kit. Learning from the API developers are using for the project, it generates the most appropriate UI widget template.
Together, AutoCode and CoPilot provide acceleration in large-scale projects that need robust architecture, design-to-code accuracy, and easy maintenance of web and mobile applications.


From forms with multi-step wizard to charts, from lists to cards, you can produce individual elements or full fledged App UIs with WaveMaker CoPilot.
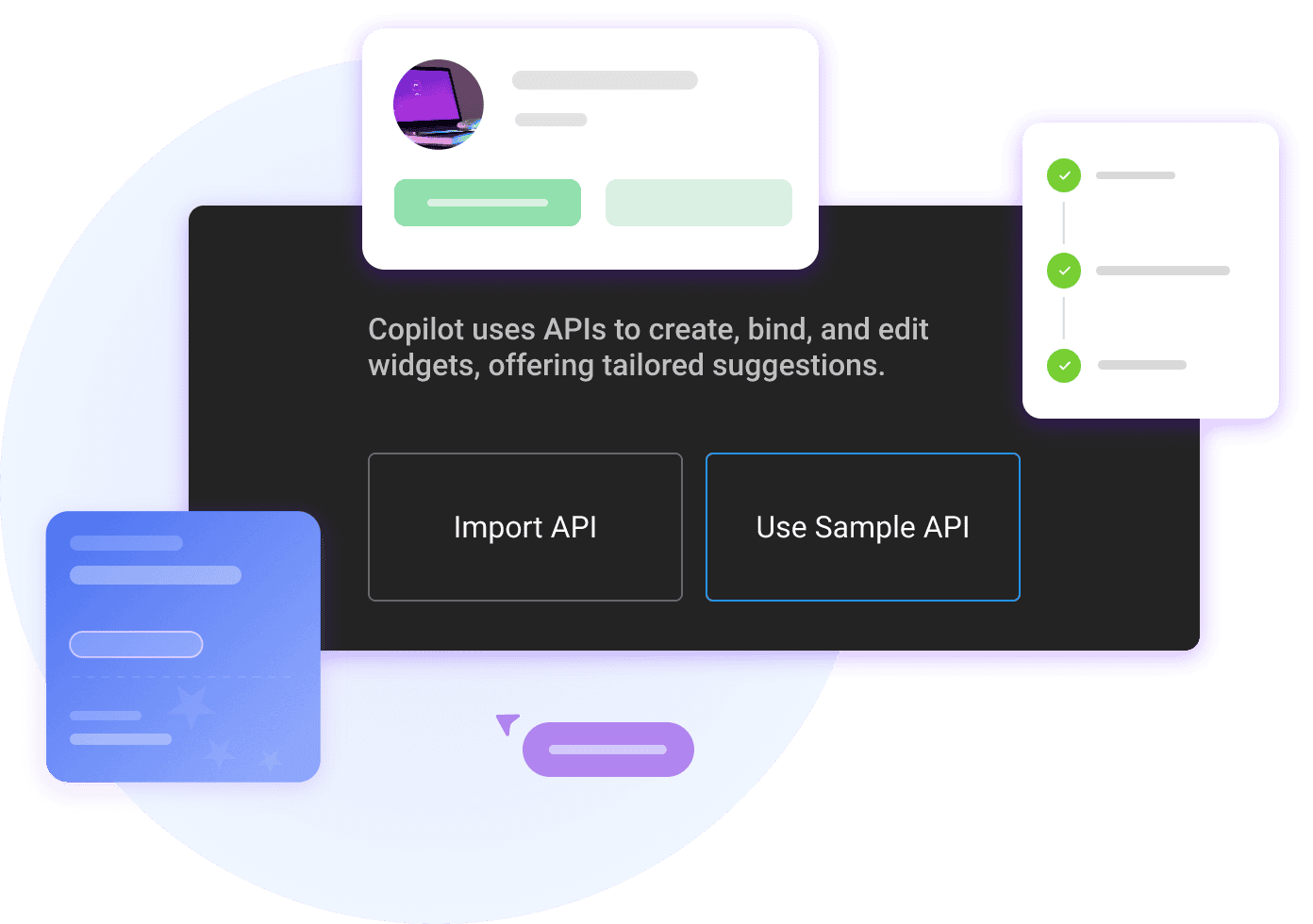
By consuming APIs (open API or Swagger), it enables developers to create, bind, and edit widgets, offering tailored suggestions. Finally, it generates the code snip that is needed to invoke and bind the data from the APIs.


WaveMaker CoPilot steps up by creating the APIs you need. Leveraging its generative AI capabilities, CoPilot can define and generate APIs based on the application’s requirements and data structures. Once the APIs are ready, it seamlessly integrates them with the appropriate UI components, binding data dynamically to ensure smooth functionality. This provides a fully functional UI connected to robust, auto-generated APIs.