The enterprise software market is expected to reach nearly $300 billion in 2024 and rapidly growing, because there is undoubtedly greater efficiency, speed, and convenience in using technology to get work done.
Yet, consistently enterprise IT projects fail—in 2014, PwC found that only 2.5% of projects are considered successful. Even if that feels like an exaggeration, you will believe that software development projects regularly overrun budgets and deadlines, while falling short of achieving their goals.
The reasons for this can be process-oriented, organizational, cultural, technological, or managerial. In this article, we explore the entire enterprise software development landscape and what you can do to improve your chances of success.
Gartner defines enterprise software as a number of products including, content, communication, and collaboration software; customer relationship management software; digital and content creation software, enterprise resource planning software; office suites; project and portfolio management; and supply chain management software.
Simply, it is the development and implementation of enterprise software, such as ERP, CRM, HR management, finance, etc. It includes the strategy, design, development, deployment, management, and maintenance of enterprise applications.
Organizations do this in several ways, such as:
Custom off-the-shelf (COTS) software is a commonly-used approach. Here, enterprises just buy the software they need and implement it. ERP and SCM systems are the most common use cases for this.
Traditionally organizations paid license fee for long-term (5-10 year contracts) to acquire software. These days, software as a service (SaaS) has grown popular.
COTS or SaaS is great for supporting functions, such as project management or payroll. In a world where digital capabilities make up a huge competitive advantage, relying on COTS or SaaS for mission-critical applications can be limiting.
For starters, you might not find software for things you need. Let’s say you’re looking for an app to streamline your internal approval processes. Finding an off-the-shelf app can be a fool’s errand.
When you do find one, it can be complicated to use. A workflow automation software can do this job for you, yet the customization is so heavily dependent on your efforts that you might as well build the whole thing yourself.
The next best thing to that is outsourcing your enterprise application software development.
Enterprises hire an IT services provider to build applications on their behalf. In this case, the team developing the software may be external, but the IP and source code is in the ownership of the enterprise.
This is by far the most popular model. Organizations that don’t have internal engineering capabilities partner with specialized IT services organizations. The reason enterprises choose to outsource is typically the thought-process: “We’re not a tech company, we’re a banking/retail/energy company.”
Enterprises worldwide are realizing the folly of this approach. Today, customers demand that they be able to perform every activity online. A retailer without e-commerce or a bank without a mobile app will rapidly run out of business. In a way, it is prudent and future-proof to create technology capabilities in-house.
This is when the enterprise application development, irrespective of industry, hires, trains, and manages an internal engineering team to build its own software. Say, a bank or a hospital investing in software development capabilities. The advantages of building your own software is endless.
Good software development practice creates small independent capabilities that can be mixed-and-matched to build robust applications. For instance, if you’re a financial services institution, you can use the customer login journey developed by the savings app for your new loan application as well.
An in-house team allows enterprises to respond to market demands swiftly. It allows business teams to innovate, prototype, launch, and iterate quickly.
Business processes, data, and customer intelligence are intellectual property. Digitization of such IP creates immense competitive advantage. Enterprises can either use this intellectual property for their advantage, or build alternative revenue channels with these digital properties.
For instance, a bank with the best trading platform can enable other providers to offer their investment products, creating a marketplace as a new revenue channel.
With an in-house team, enterprises can maintain complete control over their software engineering. They can influence the tech stack, automation, and developer experience, which ensures quality, sustainability, and efficiency, while dramatically reducing technical debt.
This doesn’t mean that in-house software development is without its challenges. For software development to be effective, it needs a large team of developers, quality analysts, business analysts, project managers, DevOps managers, etc., which can be very expensive.
Even if you have the budget to acquire such a team, it’s not easy. There is an acute shortage of tech talent, that makes hiring a bigger challenge than understood. Managing large IT projects isn’t easy either. Agile software development requires collaboration, rapid iteration, product mindset, continuous improvement, adaptability, and more. Ineffective project management can lead to software teams getting pulled in all directions, never completing or deploying software.
The good news is that the challenges of software development are operational. With the right tools and processes, you can build your own software engineering capabilities in-house. Let’s look at them both.
The biggest challenge enterprises face in software development is the shortage of talent. It is not just the lack of funding to hire, but also the availability of talent in the market. Getting specialist business analysis, UX researchers, UX designers, UI designers, developers, testers, and DevOps pros can be quite the challenge. Unless you can find the tools to abstract and automate some processes, so you can manage with a lean team.
That’s exactly what low code enterprise software development offers.
Low code platforms are an emerging rapid Enterprise application development Platform solution to the challenges faced by traditional programming. Let’s look at how.
Low code is a way to develop software with minimal hand-coding. It abstracts technical elements such as business logic and databases, presenting them visually in the integrated development environment (IDE).
With a visual interface, pre-built templates, integrations, and more, low code automates repetitive tasks, freeing developers up for complex problem-solving.
Low code brings in the tools to abstract and automate processes. It creates composability and reusability within the software development lifecycle, eliminating inefficiencies. And then some.
A traditional team needs a number of people for the development process alone. Some of the most common roles in the traditional software engineering team are:
To say nothing of business analysts, project managers, scrum masters, etc. who contribute to the development process.
Low code platforms enable you to build complex applications with leader teams. With the platform abstracting various processes, you can build with one person each for UX, full-stack development and DevOps.
With pre-built templates and UI components, low code accelerates development. This improves development velocity without adding additional resources (savings costs, in the process). In fact, with WaveMaker low code platform, an Indonesian energy company, Pertamina created an MVP in just 5 days!
With the ability to build and seamlessly deploy apps to the cloud, teams can try new features in short cycles. They can collect feedback and improve quickly too.
Low code platforms enable business users—aka citizen developers—to build prototypes and MVPs of new products, without the involvement of the engineering team. This means, the business teams can experiment with more features/offers, coming to the development team only when there’s a winner.
A good low code platform comes with security baked in, which means all the tests for compliance, privacy, and app security are enforced uniformly across all code that’s being pushed to production.
A low code platform also acts as a collaborative space, allowing developers to track revisions, share feedback/comments, expand on user stories, and more. An AI-powered low code platform can also make the designer > developer hand-off seamless.
A low code platform brings consistency to the development process. It enforces the basic tenets of the organization such as branding, workflows, user journeys, etc. across all apps. This reduces errors and poor coding practices, dramatically minimizing tech debt.
In-house application development also becomes expensive when there is not enough governance and control. For instance, developers might spin up too many servers/environments, the cost of which can spiral. A sanctioned and governed low code platform streamlines governance minimizes shadow IT, and enables better visibility and control for a sprawling app stack.
Modern low code enterprise application development platforms are robust enough to develop enterprise-grade applications end-to-end. A good low code platform should allow you to:
Some of the most common use cases are as follows.
Legacy modernization: Transform legacy applications into modern cloud-native, microservices-based, cross-platform applications quickly and incrementally with low code.
Internal applications: Digitize internal processes such as leave application, claiming reimbursements, data visualization, etc. to improve employee productivity, as Yource did with Wavemaker.
Custom workflows: If you have processes that are customized to your organization, unable to fit into a SaaS tool’s workflow, you can build that with low code. Mercy Health digitalized its high-volume approval process this way.

While low code is a powerful tool to strengthen your enterprise software development capabilities, there is a lot more you can do. Let’s look at some engineering best practices and processes you can adopt today.
With or without low code enterprise application development platform, there are some tried and tested processes you can follow to improve the outcomes from your engineering teams.
“Let’s build a billing app” isn’t enough information for anyone to do a good job. Business teams must spend time collaborating closely with developers to create comprehensive documentation of product requirements. Define the features, map user journeys, and set success criteria.
If you’re working with an internal team of salaried employees, you are likely to get started without figuring out the details of budgets and timelines, because they’re on the payroll anyway. This is a mistake.
For every product, prepare budgets, timelines, milestones, resource allocation etc. Treat each new requirement as an additional cost and measure ROI. For instance, an app that needs to be built from scratch might take much longer. Another equally complex app that is being composed using a low code enterprise application development platform might be completed quickly. Plan to optimize your resources.
Design includes UI/UX as well as architecture design. The simplicity of these designs will have a huge impact on the app’s performance and cost-efficiency later on. With a low code enterprise application development platform, you can make your designs consistent by creating components that can be reused enterprise-wide.
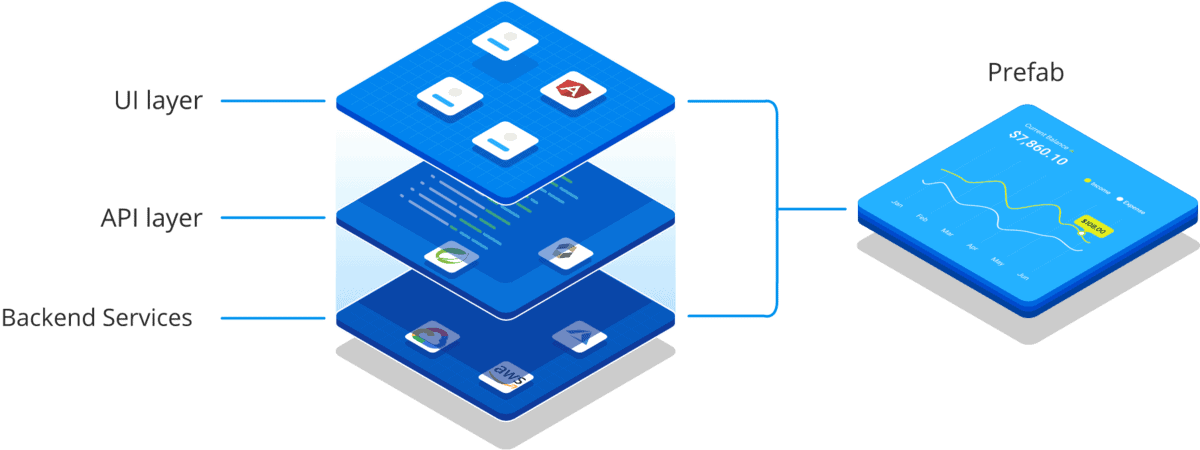
For instance, if your brand guidelines suggest you design buttons and call-to-action in a specific color/font/shape, you can create them as prefabs, which can be added to new interfaces with the click of a button.
This is the phase where real coding happens. The goal of any enterprise software development project is to build the best quality software in the shortest time and lowest expense possible. This demands a laser focus on efficiency. Some factors that could help are:
Developers should be able to take the user stories and write software unambiguously. Testers should be able to test various use cases too.
You need the ability to orchestrate APIs for web and mobile from multiple providers to create unified solutions.
A visual interface for developers to do all their work efficiently. A good low code platform will also serve as the DevX suite offering teams an open tech stack, freedom of custom coding, reusable components, API mocks, 1-click preview, automated mobile testing, etc.
Test your applications thoroughly, well, obviously. Some best practices include:
Getting your deployment right can significantly impact your application’s maintainability.
Choose cloud-native, microservices-based, modern front-end/back-end/mobile/DevOps technologies for your apps.
Setting up CI/CD is tedious to say the least. A low code platform can automate this with 1-click deployments with comprehensive checks for security and compliance.
Lightweight, resource-optimized, scalable, portable, enabling high-availability and fault tolerance.
Protect the integrity of your existing services while delivering new ones.

The idea of enterprise software development can be somewhat misleading, given a good part of the efforts go into maintaining apps that you’ve already developed. To make this simpler, it’s best to design and develop maintainable software, of course. Even then, here are some things you need.
Enable built-in app sizing, monitoring, optimization and compression algorithms.
Ensure you have an always updated tech stack to protect from emerging vulnerabilities. It helps to also integrate with a service provider for authentication, authorization, and encryption needs.
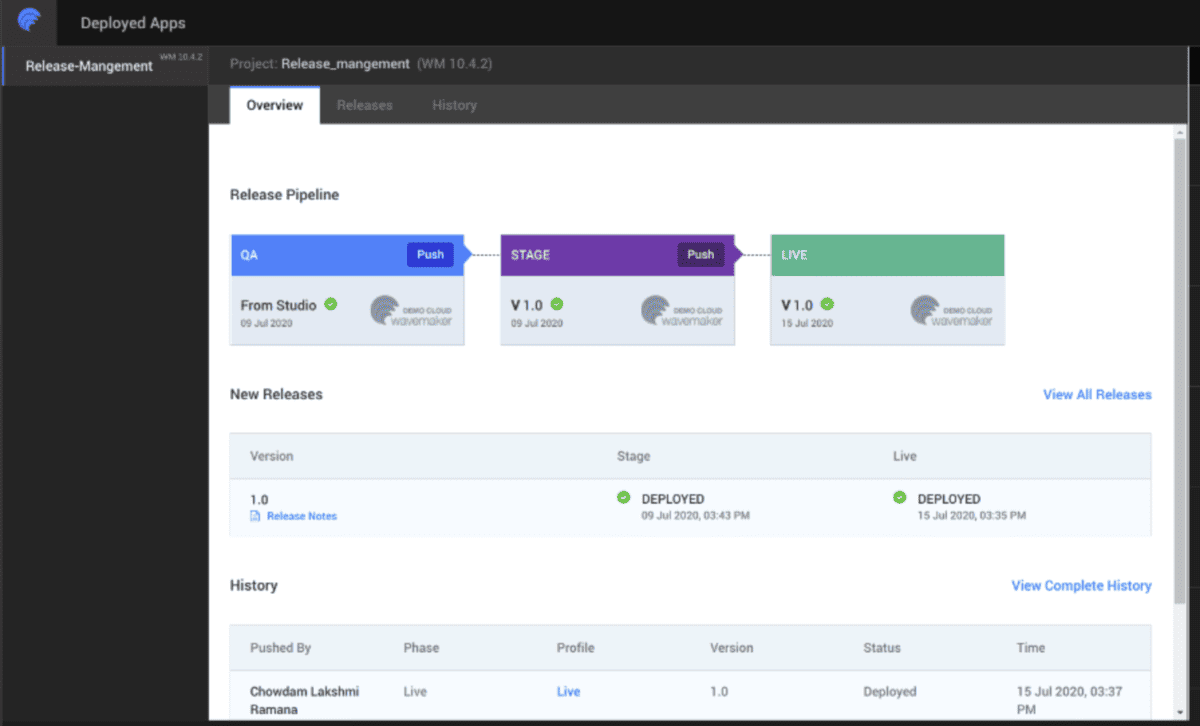
Set up a single-pane view of your deployed apps, so you can perform database operations, stop/start apps, view logs/configurations, check deployment history, maintain app versioning, etc.

At WaveMaker, we understand that enterprise software development is hard. So, we set out enterprise app development to make it simpler, faster, and better.
WaveMaker enterprise application development platform is a pro dev’s enterprise low code composable experience application development platform, designed keeping enterprise needs in mind. It is purpose-built for enterprise-grade engineering, to empower developers with everything they need to build, test, and deploy exceptional products.

WaveMaker low code enterprise application development platform enables you to wrap backend services, REST APIs, and UI to create components that can be customized, distributed, versioned, and independently tested.
Enterprise software application development is short of people. So, enterprises are creating fusion teams with professional developers, implementation teams, and citizen developers to drive customer-centric innovation at scale. WaveMaker enterprise application development platform enables this with:
WaveMaker is not a business user platform for simple apps. WaveMaker is an enterprise-grade engineering suite for professional developers. It includes an open tech stack, freedom of custom coding, enhanced collaboration, and a developer productivity suite.
The WaveMaker Web Studio enables you to build modern, responsive apps with drag-and-drop UI components and integrations. The React Native Studio enables you to create cross-platform native mobile apps with smooth interfaces, faster loading times, and enhanced UX.
WaveMaker integrates AI into its platform in thoughtful and strategic ways. WaveMaker’s mission for AI in low code is “enable multi-disciplinary teams to lower complexity and improve efficiency of converting business intent to working code and build in the shortest time.”
This manifests in the form of solving real problems, such as better abstractions, bridging the gap between design and development, generating realistic mock data, deeper customizations, etc.
Read more about how we’re enabling enterprises convert intent to code here.
These very features have helped dozens of multi-national companies, not-for-profit organizations and government agencies accelerate their software development with WaveMaker. Here are some of WaveMaker’s success stories.
Discover how WaveMaker can accelerate your enterprise software development.
Talk-To-Us to discuss your specific needs with you our expert team.