Setting Swipe Gestures on a List Widget
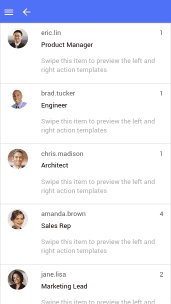
In the Gmail mobile app, swipe left or right on any item on the email list helps archive the email. Similar kind of swipe gestures support is provided on List Widget in WaveMaker.
Setting Swipe Gestures for a List
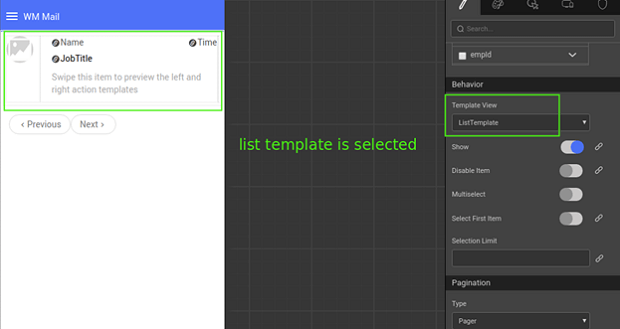
For a Mobile app, the List Widget has a Template View property.
- This property contains
ListTemplate,LeftActionTemplate,and RightActionTemplate - The default value is set to the
ListTemplate
- This property contains
If
LeftActionTemplateorRightActionTemplateis selected, then a list action template view will be added on the list with Position set to left (or right).- Select the list action template.
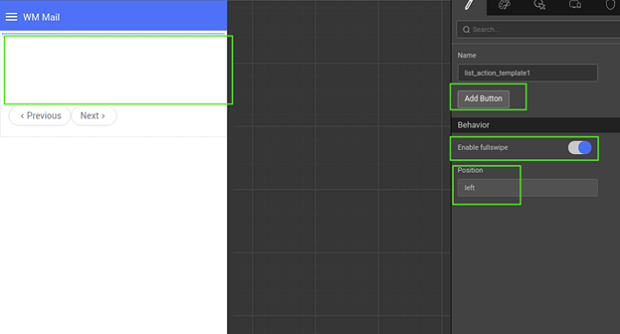
- The template contains Add
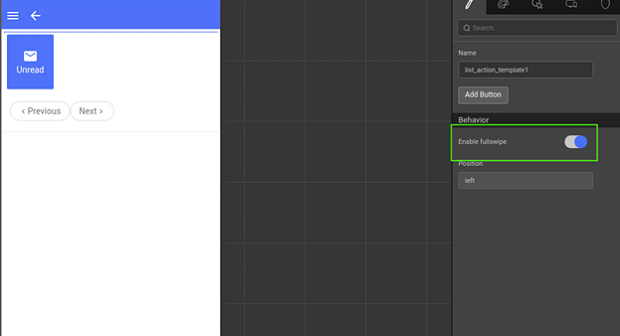
Button, Enable fullswipe, and Position properties. Position property on the list action specifies the type of action template, that is, left or right action template.
Add
Buttonproperty can be used to add buttons on these action templates, to which events can be bound and styles applied.Buttons added in
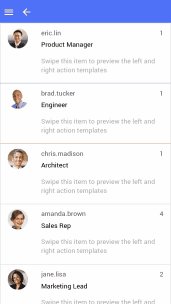
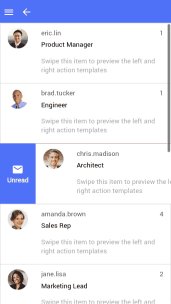
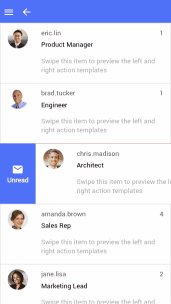
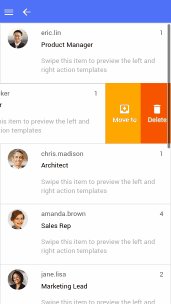
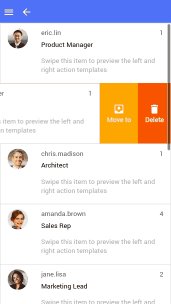
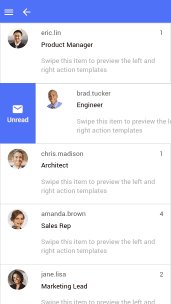
LeftActionTemplate arealigned left as shown below and similarly buttons inRightActionTemplateare aligned right.
- Design the buttons based on your requirements using the normal button styles and icons as shown below:
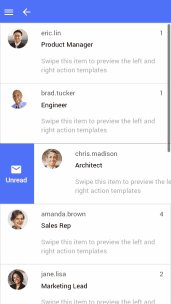
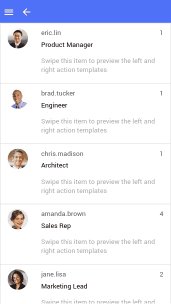
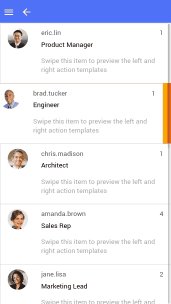
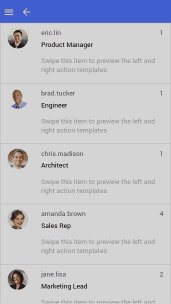
- On swiping list item, from right to left, right action template will be rendered. Similarly, on swiping from left to right, the left action template renders. All the buttons render proportionately.
- When the fullswipe property on list action template is enabled and the last button is swiped more the than half of the list item width then last button action, that is the onTap event gets triggered by default.
- Enable the full swipe on the left action panel. Last button action gets triggered on swiping the button to more than half of the list item width.
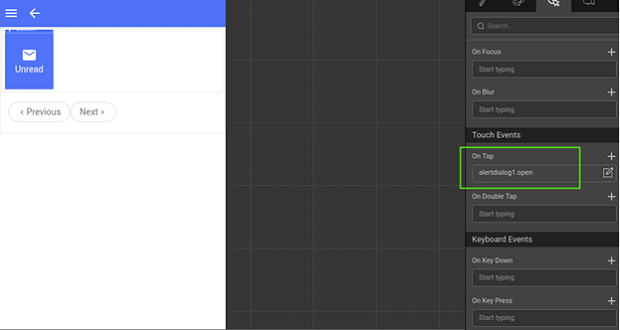
- Events can be bound on the button. Add an action
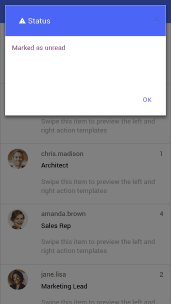
on-tapevent on the button to open an alert dialog.
- In the run mode, when the last button is moved more than the half of the list item width, then the on tap action on it gets triggered automatically. Ontap event opens a dialog.